For the past few months, iFormBuilder developers have been working tirelessly to bring the new Lookup element to fruition. For those of you thinking, “What is the new Lookup element?” the Lookup element allows you to perform a local search on a specified data table and auto-populate fields based on this search. This should sound very similar to what we currently have as Smart Table Search because it is. Think of the Lookup element as Smart Table Search 2.0. It has the same basic premise but the Lookup element takes it to a new level of awesomeness with its features and customizations.
Lookup Element Customizations
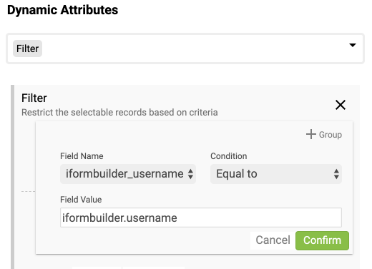
Within the properties of an element in Form Builder, you are given the opportunity to add Dynamic Attributes. The ones specifically designed for the Lookup element change the way the Lookup element table behaves on the device. Below, I’ve outlined the different Lookup element Dynamic Attributes and why you will probably want to use them.
SORT- This allows you to choose a field in which you want the data in the table to be sorted by. You can choose if you want it sorted ascending or descending. I personally think it’s helpful to have it sort by date and have the most recent date at the top. Or, if you are doing site inspections, it could be helpful to have the sites listed alphabetically.
FILTER- This attribute restricts the selectable records on the device based on criteria configured here. Lookup filters can be as simple or advanced as you need. For instance, if you are capturing usernames, you can set to have it filter to the user who is signed in on the device. This way the user will only see the record data associated to themself. Very handy!

MAX- This configuration limits the amount of records displayed in the table of a Lookup element. Most of the time I use this in conjunction with Sort and/or Filter Dynamic attributes. Let’s say I have a project in which I’m doing site inspections and I may only want the latest 5 to be displayed to the user on their device. I can accomplish this by using the Sort and Max Dynamic attributes.
READ-ONLY- If you want the user to view information but not edit it, the Read-Only Dynamic Attribute is perfect for this. For instance, you may want to show the user an inventory list but don’t want them to make a selection. The Read-Only is perfect for this.

Improve Usability
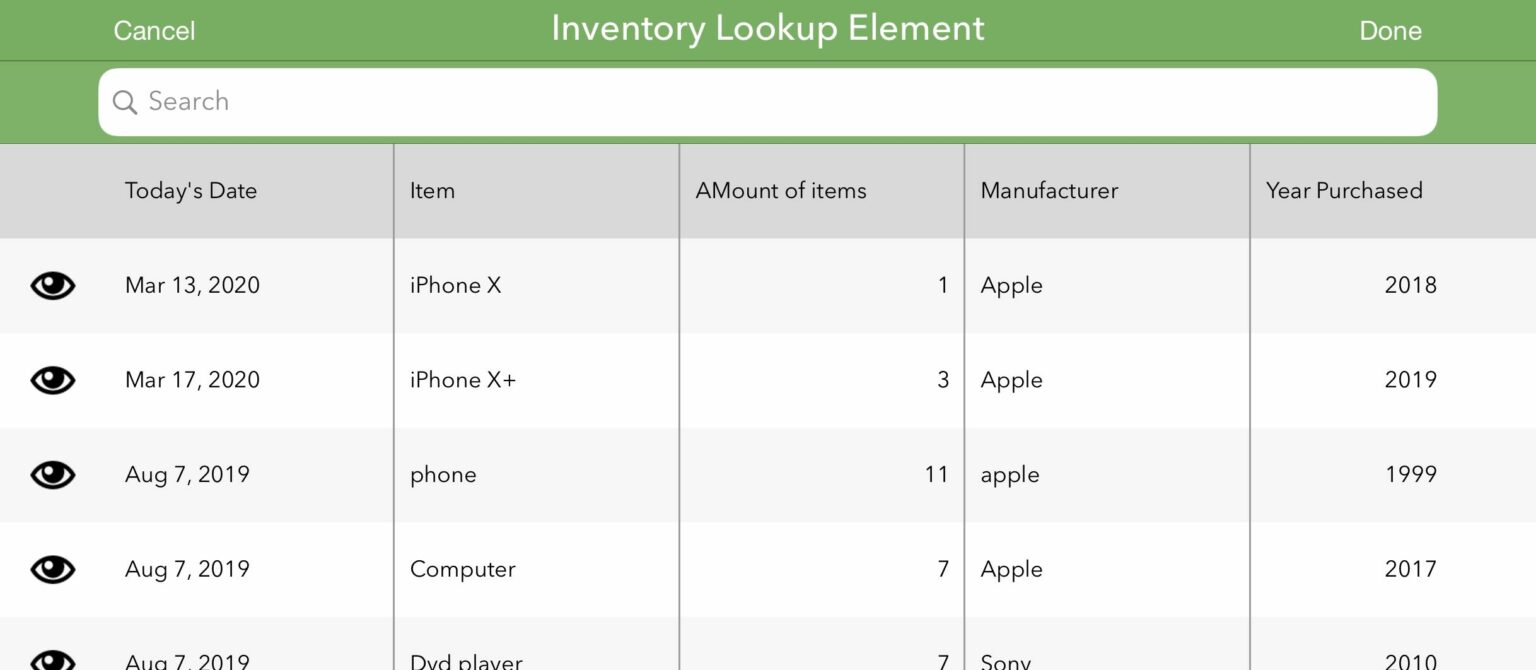
When you set-up the Lookup element in a form, you have to choose which fields you want displayed in the Lookup element table. You can choose up to 5 columns. This gives you, the form builder, the ability to make sure only the important information is being displayed. Even though you can choose to only display the essentials in the Lookup element table, you can pass additional fields into the form.
While a user is on their device in the Lookup element, there are a couple of ways they can make sure they are selecting the correct record. One way is through the search bar at the top. This allows the user to search the table for the correct record. Another way is within the table itself. Each record/row has the eye icon and once tapped, the eye icon allows you to take a sneak peek at the data before selecting it.
If I’ve convinced you to add the Lookup element to your forms, check out this article on how to get started.



